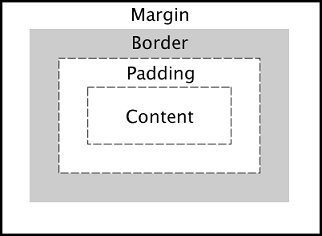
CSS box model 盒子模型也稱為區塊模型,主要是將傳統的HTML區塊概念再進一步的規範。我們知道網頁文件呈現在瀏覽器時,每個元素的內容都呈現在一個矩行的方塊中,這個方塊的大小、邊距和框線等,就是由CSS所訂的樣式規則來決定。
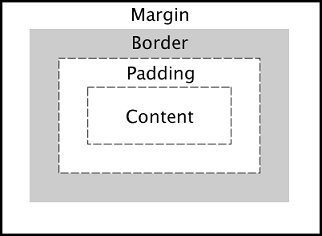
CSS BOX model 會用到的屬性
-
margin: 邊框間的距離,俗稱作邊界。
-
padding: 內距,用來設計元素內容(例如文字)與框線間的距離。如果元素有另外設定顏色或圖案的背景,該背景也會填入padding的部份 。
-
border:框線。用來設計元素邊框的顏色、粗細與樣式。
-
內容區:元素內容的文字或圖片。

(圖片來源:網路程式人生)
CSS margin 屬性用來定義一個區域的外邊界距離,俗稱外距,與常用的padding(內距)剛好不同。
CSS margin 的四個邊獨立寫法
-
margin-top:與上方元素的距離
-
margin-right:與右方元素的距離
-
margin-bottom:與下方元素的距離
-
margin-left:與左方元素的距離
margin 可以的值有 auto、長度單位,各種値應用範圍不一定相同
-
margin auto;代表讓瀏覽器自己去設定。
-
margin長度單位:就是給數字跟單位,單位可以是 em、px、pt 等値。
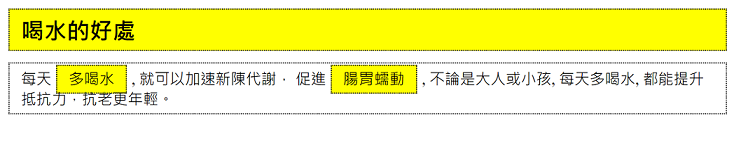
以下試著設定margin、 border 、padding 及背景顏色來觀察效果: